

For assets handoff asset integrators developers
Track, synchronize and manage all design elements as atomic objects that can be shared with designers and developers across different tools.
Build the bridge
It’s easy to hand off designs to other designers, developers, and stakeholders.
Avoid design file prep
You don’t have to adjust or export design assets; just share them.
Always in sync
Sync all your linked assets with one click, and easily bring any new changes to your project.
Top features for asset integrators
One-click asset updates
Make asset updates a breeze with our one-click sync feature.
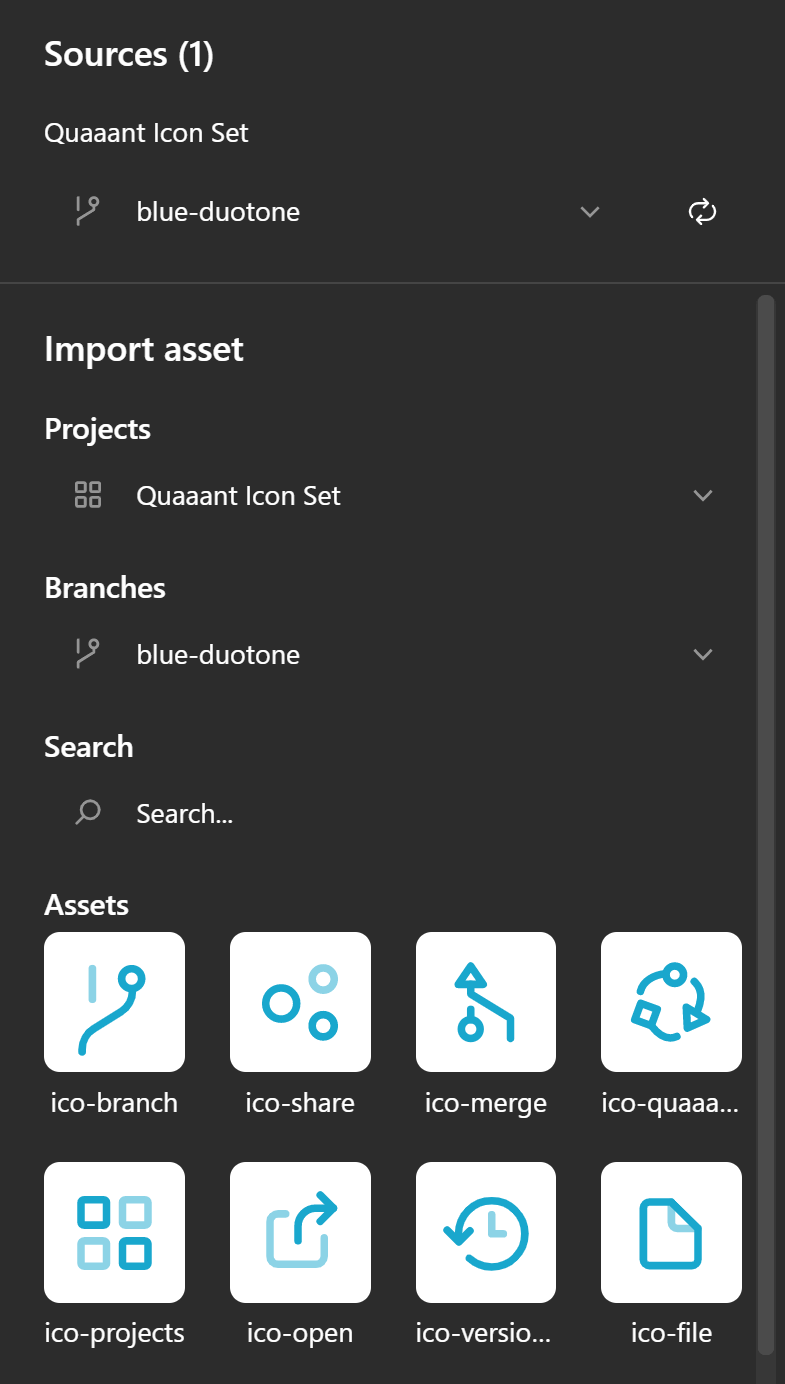
Easily update all imported assets with newer versions from your library, and select which library to update from, if you’ve used assets from multiple libraries.

Asset styles or variants
You can create assets with different styles or variants and place them on separate branches. Switching branches updates all used assets, allowing you to see the effects on your work in real-time.
Asset library
You can organize your assets into libraries and share them with ease.
Categories
Categories let you group assets by type. Each category has different behavior.
Automation
Streamline DevOps with automatic asset sync during builds.
Frequently asked questions
A design asset is a visual or graphical element that can be used in the creation of digital or print materials, such as logos, icons, images, and patterns. These assets are often created by designers and are intended to be reusable across multiple projects and platforms.
A design token is a specific design element or piece of information, such as a color value or a typographic scale, that can be reused across a design system. A design asset, on the other hand, is a tangible, visual design element that can be used as part of a user interface, such as a button, icon or illustration.
Design tokens are often used to establish a consistent visual language across a website or application. Design assets, on the other hand, are typically used as building blocks to create the visual elements of the interface.